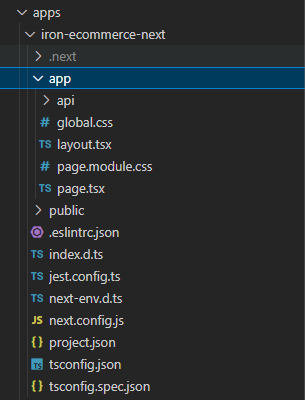
現在我們來設置我們的Nextjs app,打開我們的目錄,我們可以看到應用程式的基本結構:
為了確保我們的網站具有統一的style,我們現在先來調整。首先我們先更新global.css,並刪除不需要的page.module.css。
apps\iron-ecommerce-next\app\global.css:
html {
-webkit-text-size-adjust: 100%;
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial,
Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
line-height: 1.5;
tab-size: 4;
scroll-behavior: smooth;
}
body {
font-family: inherit;
line-height: inherit;
margin: 0;
}
接著創建app-provider.tsx和home.client.tsx
創建provider並引入了CSSProvider和Theme提供者來管理我們的style,apps\iron-ecommerce-next\app\app-provider.tsx:
"use client";
import { CSSProvider } from "@master/css.react";
import { Theme } from "@radix-ui/themes";
import config from "master.css";
export default function AppProvider({
children,
}: {
children: React.ReactNode;
}) {
return (
<Theme>
<CSSProvider config={config}>
{children}
</CSSProvider>
</Theme>
);
}
接著我們將provider加入到我們的layout中,以確保每一頁都能夠使用。打開apps\iron-ecommerce-next\app\layout.tsx:
import "@radix-ui/themes/styles.css";
import AppProvider from "./app-provider";
import "./global.css";
export const metadata = {
title: "Welcome to iron-ecommerce-next",
description: "Generated by create-nx-workspace"
};
const RootLayout = ({ children }: { children: React.ReactNode }) => {
return (
<html lang="en">
<body>
<AppProvider>{children}</AppProvider>
</body>
</html>
);
};
export default RootLayout;
接下來我們創建client component,我們創建apps\iron-ecommerce-next\app\home.client.tsx:
import { IronComponents } from "@iron-ecommerce-org/iron-components";
// eslint-disable-next-line @typescript-eslint/no-empty-interface
interface Props {}
// eslint-disable-next-line no-empty-pattern
const HomeClient = ({}: Props) => {
return (
<IronComponents />
)
}
export default HomeClient;
並且將我們的client component引入至page,打開apps\iron-ecommerce-next\app\page.tsx:
import { NextPage } from "next";
import HomeClient from "./home.client";
// eslint-disable-next-line @typescript-eslint/no-empty-interface
interface PageProps {}
const HomePage: NextPage<PageProps> = () => {
return <HomeClient />;
};
export default HomePage;
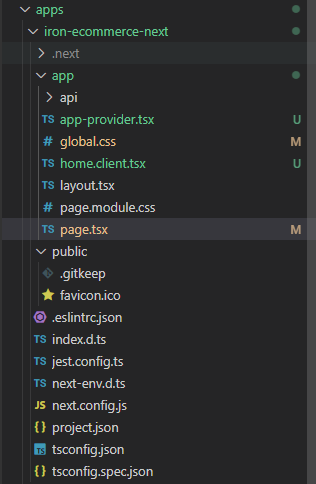
接著,我們打開的專案結構為:
我們來進行測試,執行指令啟動Next:
pnpm exec nx run iron-ecommerce-next:serve

在本文中,我們探索並學習了如何設置和調整Next.js應用程式。之後我們創建我們的頁面。
